Với mỗi người lại có sở thích sử dụng Font chữ khác nhau. Ngoài những Font phổ biến như Arial, san-serif, Helvetica, Open Sans, Verdana, Georgia… thì còn có nhiều cái khác rất đẹp. Tuy nhiên bạn không biết làm thế nào để chỉnh Font chữ như thế nào, vậy thì hãy tham khảo bài viết này.
Hướng dẫn cách chỉnh Font chữ trong WordPress
Để thêm hoặc đổi Font chữ bạn sẽ thực hiện theo một số cách sau đây.
Sử dụng Easy Google Font Plugin
Cách này đơn giản và dễ nhất nếu không thích rườm rà. Bạn chỉ cần cài đặt Plugin sau đó chọn Font chữ yêu thích.
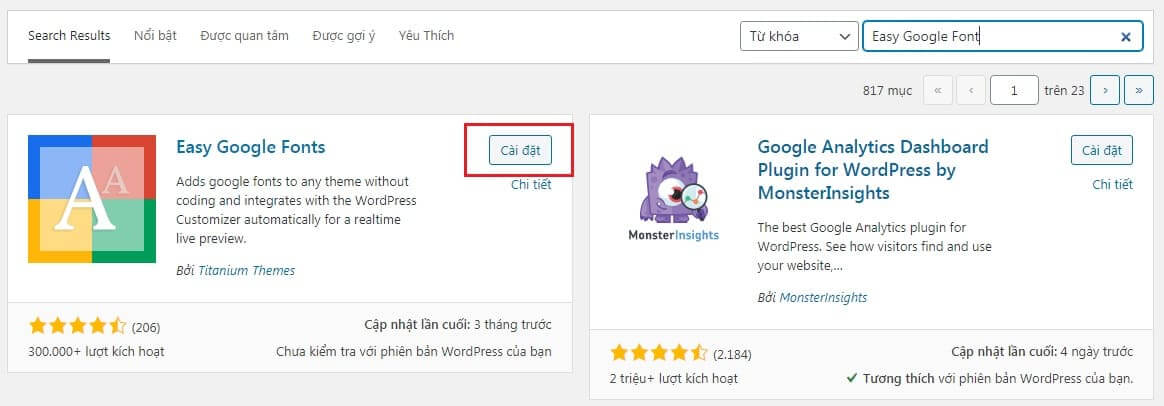
Vào Plugin => Add new (Thêm mới) => Gõ từ khóa Easy Google Font vào ô tìm kiếm
Ấn Cài đặt => Active (Kích hoạt)

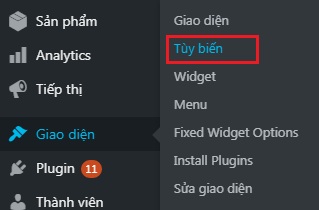
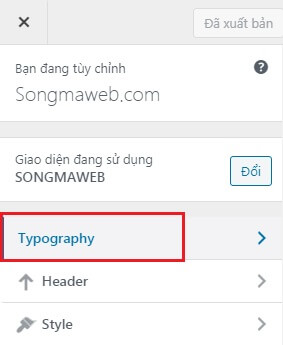
Tiếp theo bạn vào Appearance (Giao diện) => Customizer (Tùy biến)

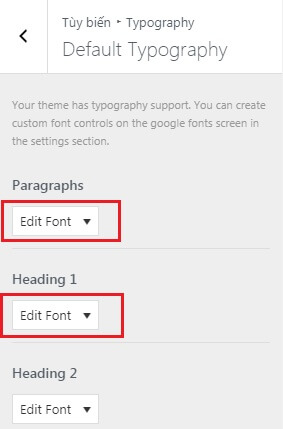
Nhấp vào Typography

Ấn vào Edit Font để chỉnh sửa

Cách thêm Google Fonts thủ công
Truy cập vào https://www.google.com/fonts
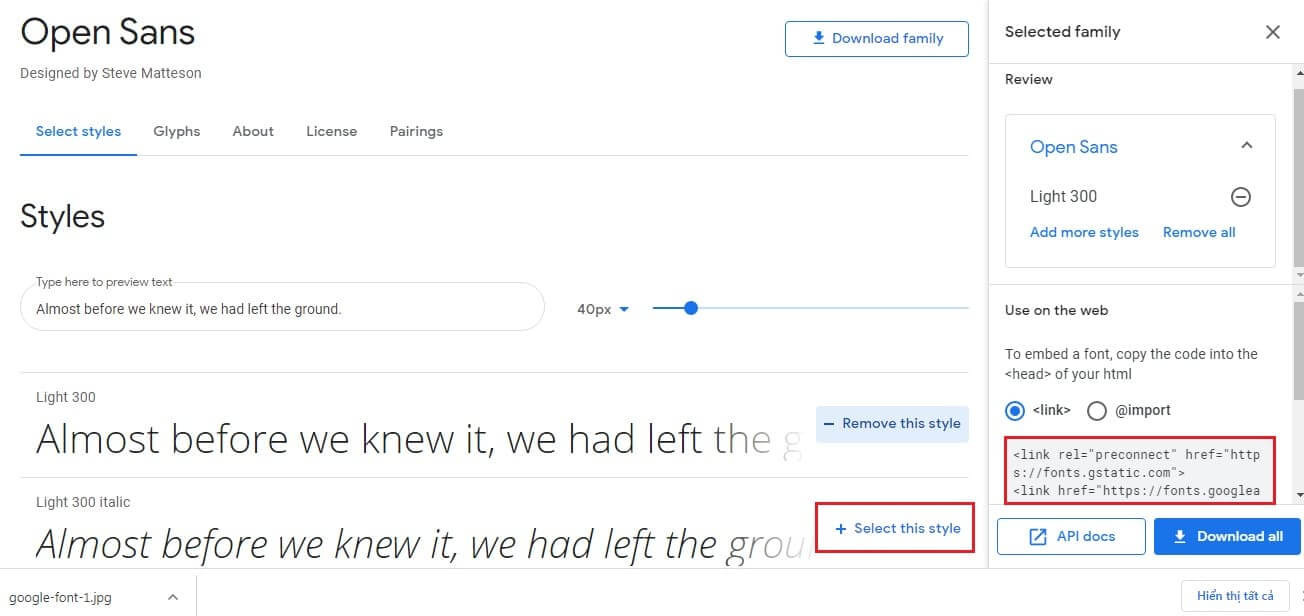
Gõ font chữ bất kỳ để tìm => Nhấp vào Font chữ như trong hình dưới

Nhấp vào Select this type => Copy đoạn mã ở cột bên phải
Bạn chỉ cần copy đoạn mã như thế này:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:[email protected]&display=swap" rel="stylesheet">
Hoặc đơn giản hơn chỉ cần:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans" rel="stylesheet">

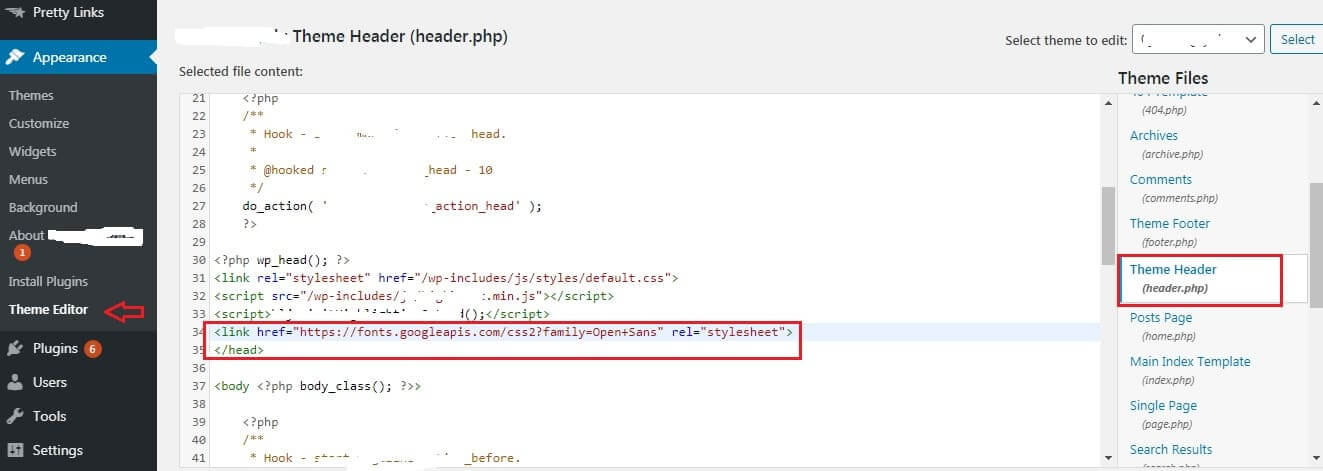
Cho đoạn mã vừa copy vào file header.php trong WordPress.
Vào Appearance (Giao diện) => Theme Editor (Chỉnh sửa) => Tìm file header.php rồi cho đoạn mã vừa rồi nằm bên trên thẻ </head>

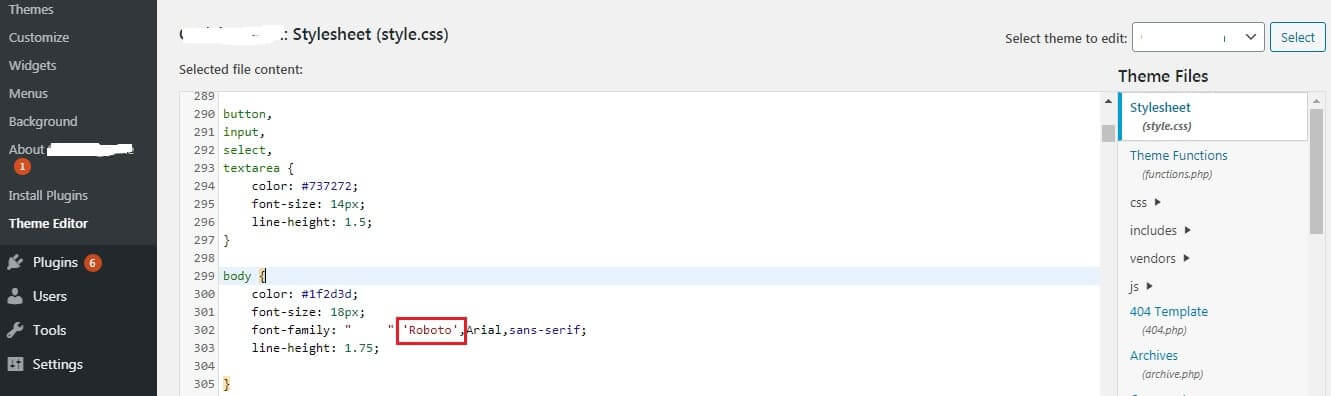
Tiếp theo cũng ngay tại khu vực này tìm tới file style.css
Ấn Ctrl + F gõ body { rồi ấn Enter để tìm
Điền tên Font giống như trong hình. Lưu ý: Đặt tên Font trong dấu “Open Sans” hoặc ‘Open Sans ‘.

Thêm font chữ cho wordpress bằng CSS3 @font-face
Một cách nữa là sử dụng CSS3 @font-face. So với 2 cách ở trên thì sẽ làm cho website chạy nhanh hơn bởi không phải Request ra bên ngoài. Font sẽ được lưu trữ ngay trên thư mục của Hosting.
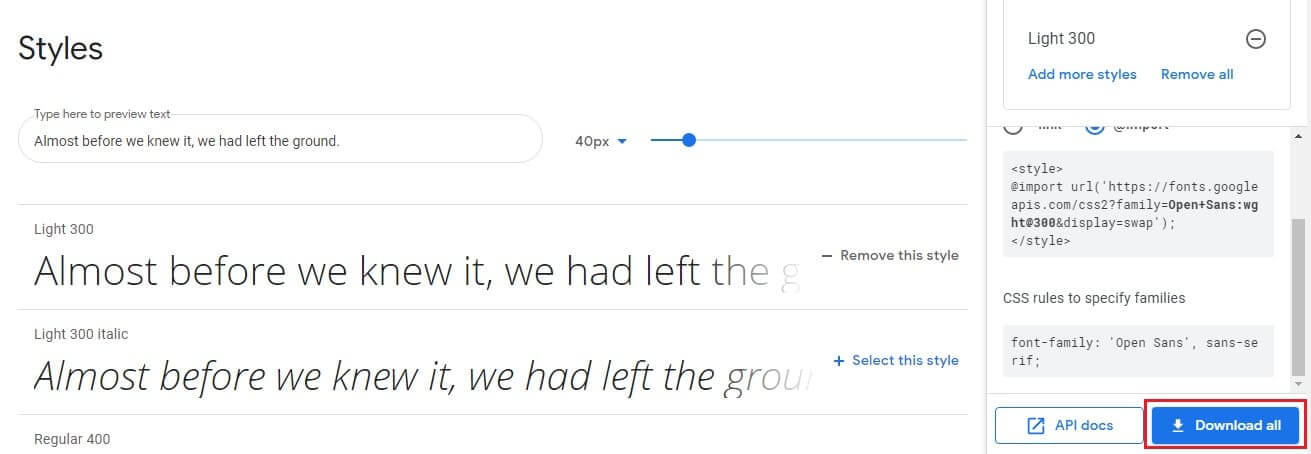
Cũng tại Google Fonts bạn sẽ nhấp vào Download all

Tiếp theo Upload lên thư mục public_html/wp-includes/fonts
Ấn Upload để up font vừa downlod ở trên

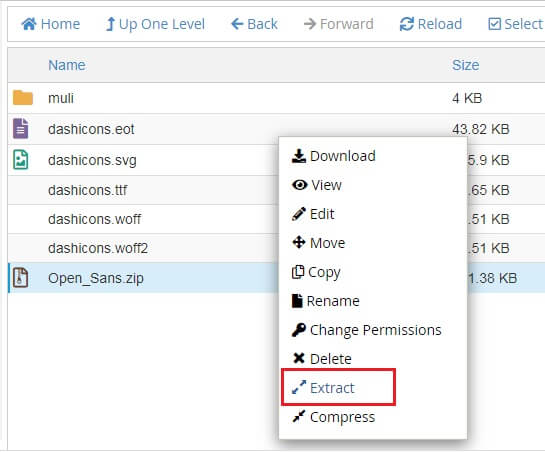
Sau khi upload lên xong ấn chuột phải lên Font => Extract để giải nén

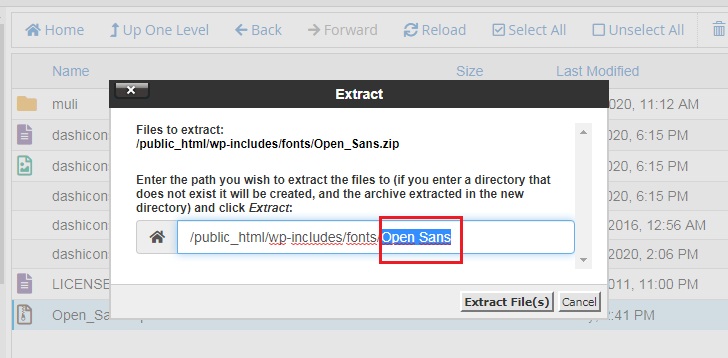
Thư mục sẽ là public_html/wp-includes/fonts/Open Sans Hoặc nếu là Font chữ khác thì bạn sẽ thay bằng Roboto…

Bước tiếp theo thêm @font-face vào trong file style.css
@font-face {
font-family: Open Sans;
src: url(https://quachquynh.com/wp-content/themes/ten-theme/fonts/Open Sans/OpenSans-Regular.ttf);
font-weight: normal;
}
OpenSans-Regular.ttf là sẽ lấy tập tin nằm trong thư mục Open Sans

Để sửa Font bạn vào syle.css ấn CTRL + F gõ font-family ấn Enter rồi thay dạng như thế này:
font-family: ‘Open Sans’, arial, san-serif;
Kết luận: Trên đây là 3 cách thêm font chữ vào WordPress rất hữu ích đối với những người mới tìm hiểu. Hãy chọn cách này bạn cảm thấy dễ nhất để làm nhé!