Form liên hệ là một chức năng không thể thiết trên một số website. Trong mã nguồn WordPress có một số plugin cho phép sử dụng miễn phí để tạo Form liên hệ như Contact Form 7, Ninja Form, WPForms… Nếu bạn đang muốn tạo Form liên hệ trong WordPress mà chưa biết cách làm hãy theo dõi bài viết này.
Các bước tạo Form liên hệ trong WordPress bằng Contact Form 7
Plugin Contact Form 7 được sử dụng khá nhiều bởi cài đặt và cấu hình tương đối dễ dàng. Hơn nữa nó cũng có thể tùy chỉnh để cho mẫu Form trở nên đẹp hơn bằng CSS.
Cài đặt và Active plugin
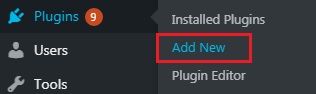
Plugin => Add new

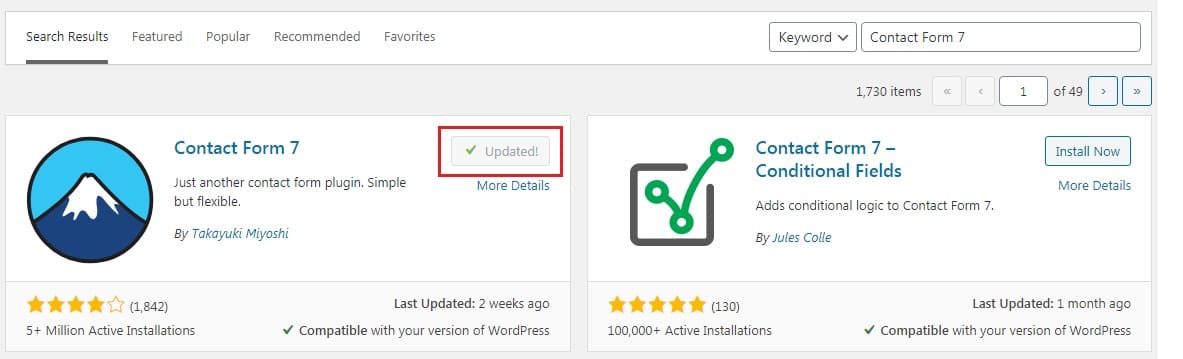
Gõ từ khóa Contact Form 7 lên ô tìm kiếm => Ấn Instal Now => Active

Tại cột menu bên trái rê chuột vào Contact => Add new

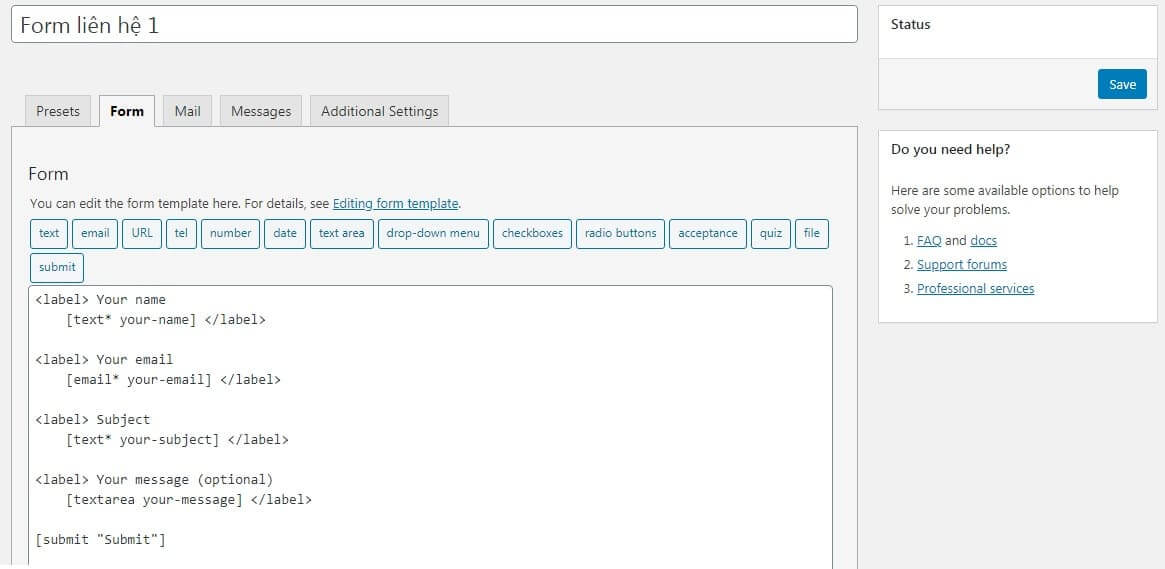
Tại đây trước tiên bạn sẽ điền tiêu đề: chẳng hạn là Form liên hệ 1 hoặc theo ý thích của bạn

Nếu muốn sửa lại một trường nào đó bạn làm như sau:
Ví dụ sửa lại Your name sẽ xóa
<label> Your name
[text* your-name] </label>
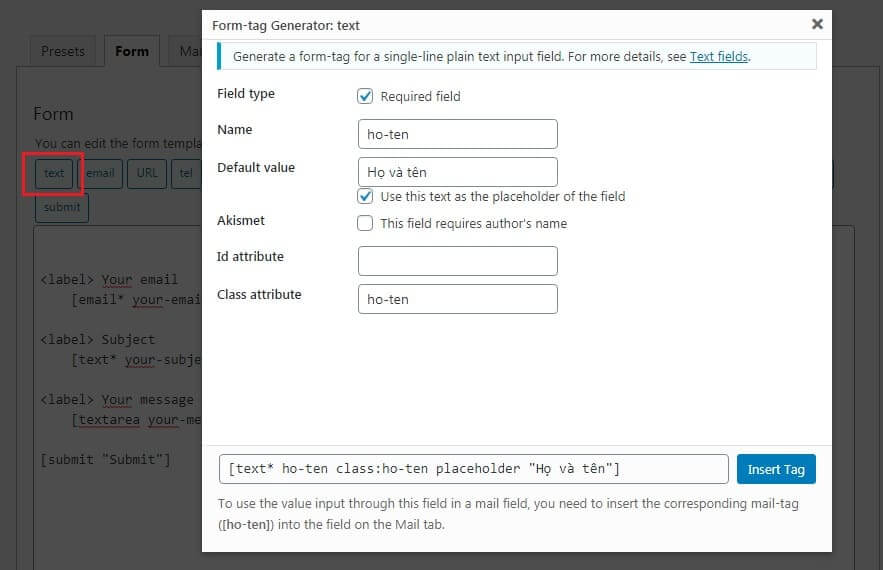
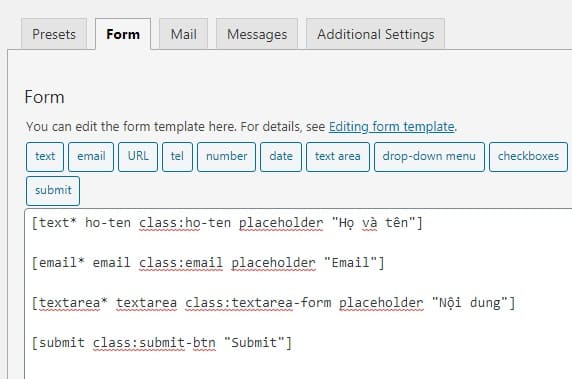
Sau đó ấn vào Text, Sẽ hiện ra một số tùy chỉnh như:
- Field type: Tích vào ô là bắt buộc phải nhập họ tên mới gửi mail được
- Name: Tên của trường
- Use this text as the placeholder of the field: Nếu thích vào ô trống nào nó sẽ hiển thị dòng chữa Họ và tên
- Class Attribute: Đây là class để dùng mã CSS tùy chỉnh form đẹp hơn
Cuối cùng ấn Isert Tag, với các trường còn lại cũng lại tương tự

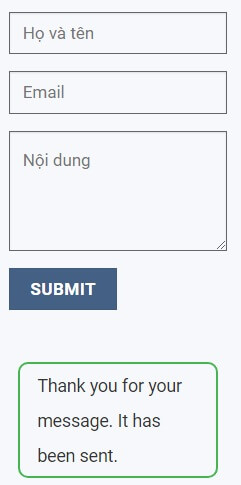
Sau khi sửa xong sẽ tương tự như thế này:

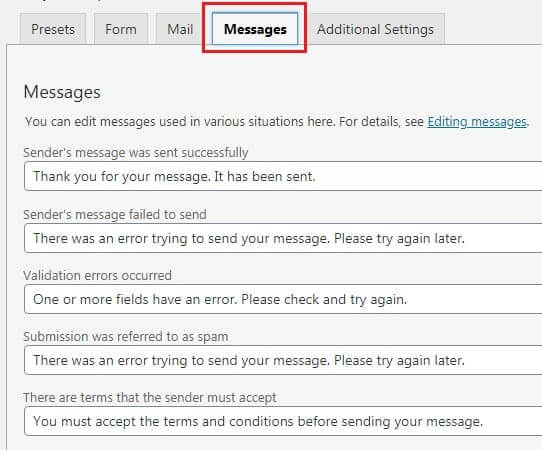
Ấn qua tab Massages để Việt hóa nội dung bằng tiếng Việt
Cái này bạn nên dùng Google dịch sau đó viết lại bằng tiếng Việt

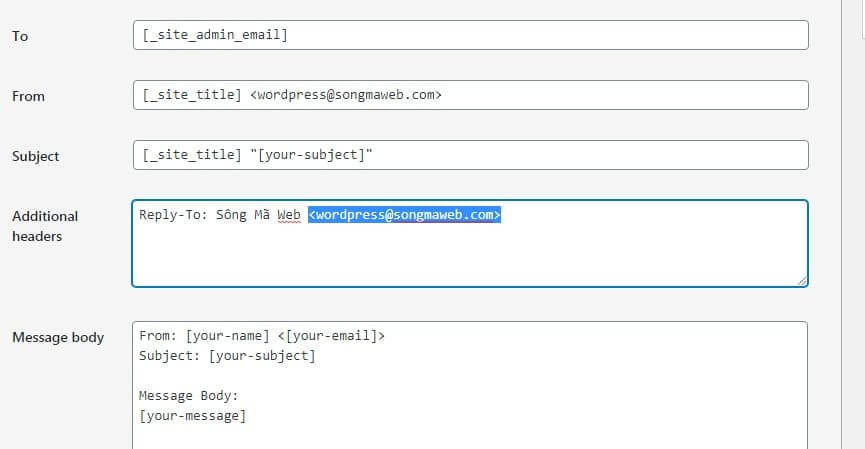
Ấn qua tab Mail, tại Additional headers bạn sẽ chỉnh sửa lại Email dạng như trong hình, mail phải nằm trong 2 dấu <>

Trong khu vực Message body cần phải sửa lại giống như Name đã đặt ở trên. Bạn đặt Name là gì thì sửa lại như thế
From: [ho-ten] <[email]>
Subject: [your-subject]Message Body:
[noi-dung]—
This e-mail was sent from a contact form on [_site_title] ([_site_url])
Cuối cùng ấn Save để lưu lại mọi cài đặt.
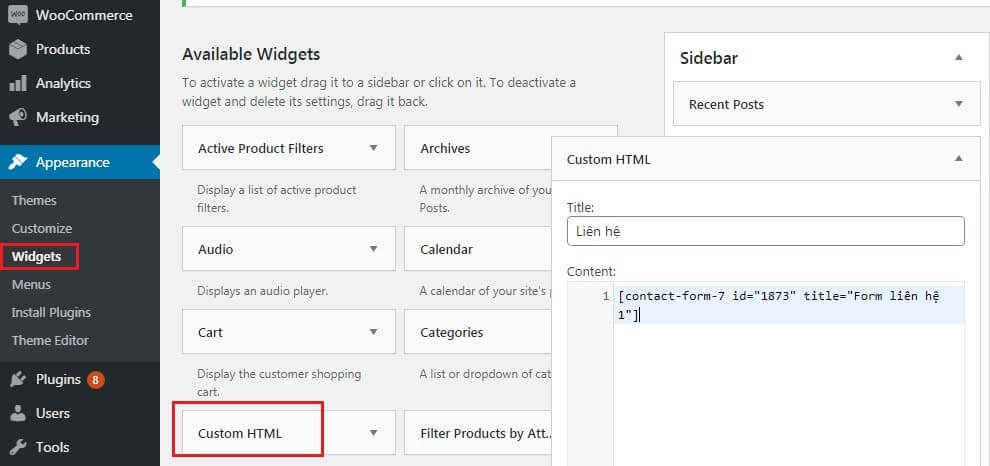
Lấy đoạn mã Shortcode ở trong tab Form dán bất kỳ đâu, có thể trên sidebar hay trong bài viết đầu được.
Vào Widget => Ấn giữ chuột lên Custom HTML rồi kéo chuột sang khu vực sidebar, dán đoạn shortcode lên đó rồi lưu lại

Ra trang chủ load lại để xem kết quả.

Để gửi Mail thành công bạn cần cấu hình gửi mail trong WordPress bằng SMTP của Gmail. Trong bài viết tiếp theo SONQB Solutions sẽ hướng dẫn chi tiết về cách làm này.
Bài viết hướng dẫn tạo Form liên hệ trong WordPress tương đối dễ đúng không? Sau khi đọc xong bạn hoàn toàn có thể tự tay tạo ra một để website chuyên nghiệp hơn trong mắt người dùng.