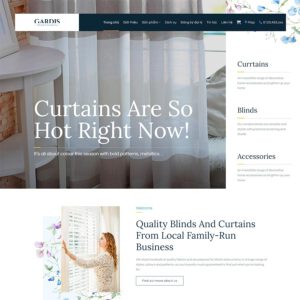
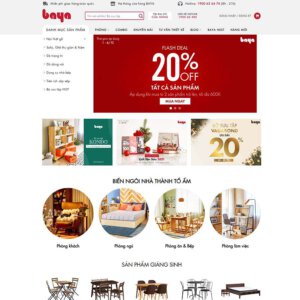
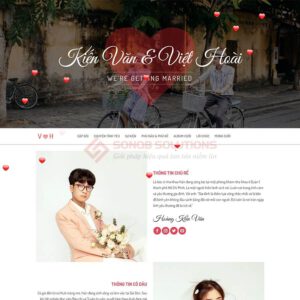
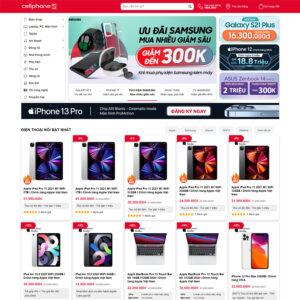
Landing Page là một trang đích cụ thể. Tại đây sẽ được thiết kế để làm nổi bật sản phẩm, dịch vụ hay giới thiệu công ty. Với mục đích là tạo ra chuyển đổi khách hàng. Một số thiết kế tạo ra hành động như điền vào Form đăng ký, để lại Email, số điện thoại hoặc đăng ký tư vấn vv…
Hiện nay có nhiều plugin hỗ trợ tạo Landing page trong WordPress. Nổi bật trong số đó là Elementor Website Builder, Beaver Builder, Page Builder by SiteOrigin… Trong khuôn khổ bài viết này chúng tôi chỉ hướng dẫn bạn làm Landing Page bằng Elementor.
Hướng dẫn tạo Landing Page bằng Elementor trong WordPress
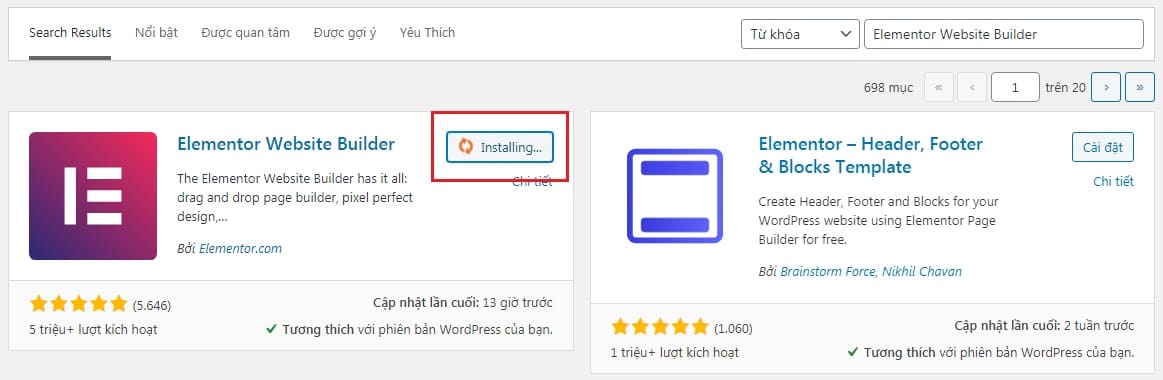
Đầu tiên cần cài đặt plugin bằng cách vào Plugin => Add new (Thêm mới) => Gõ Elementor vào ô tìm kiếm

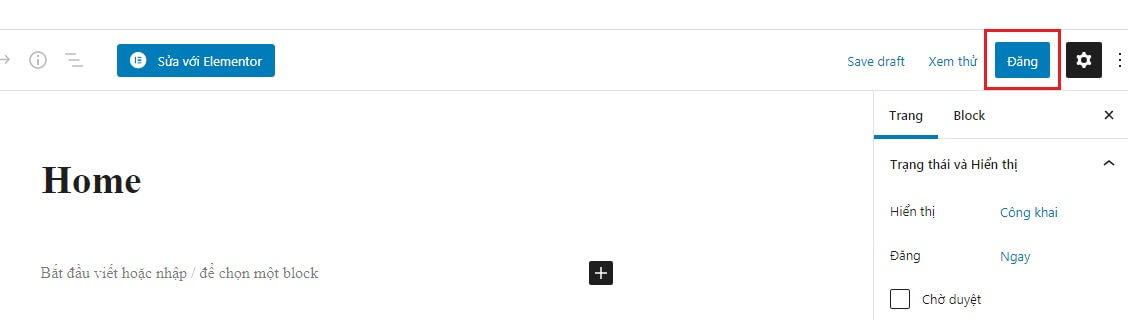
Tiếp theo vào Page (Trang) tạo một trang mới => Ấn Đăng

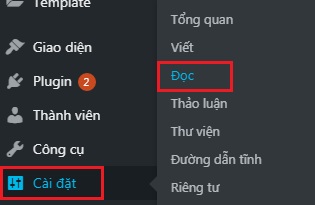
Vào Settings (Cài đặt) => Reading (Đọc)

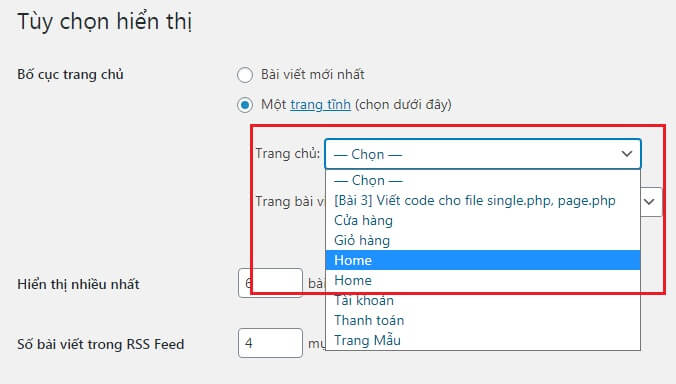
Chọn page vừa tạo để làm trang tĩnh

Bây giờ quay lại trang đó để tiến hành tạo Landing page với Elementor

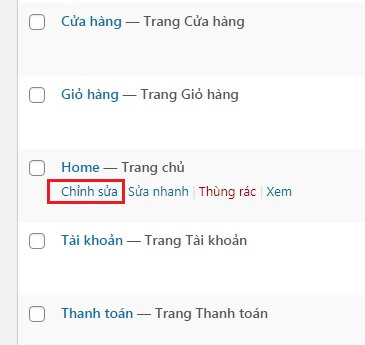
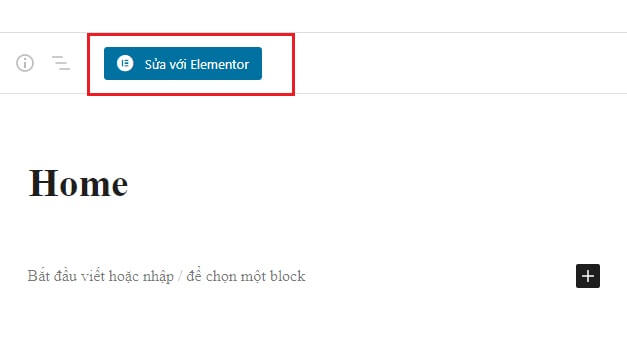
Ấn vào chỉnh sửa => Sửa với Elementor

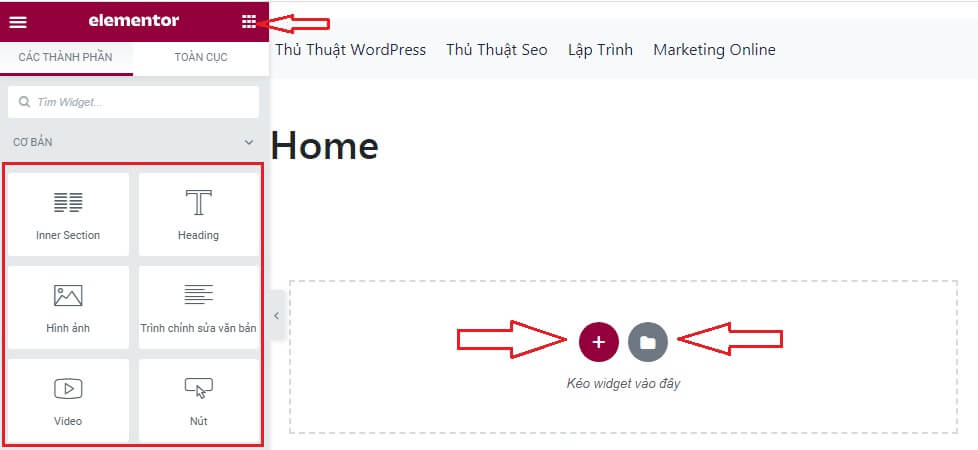
Khu vực quản trị với nhiều tùy chọn

Bạn sẽ làm gì ở khu vực này?
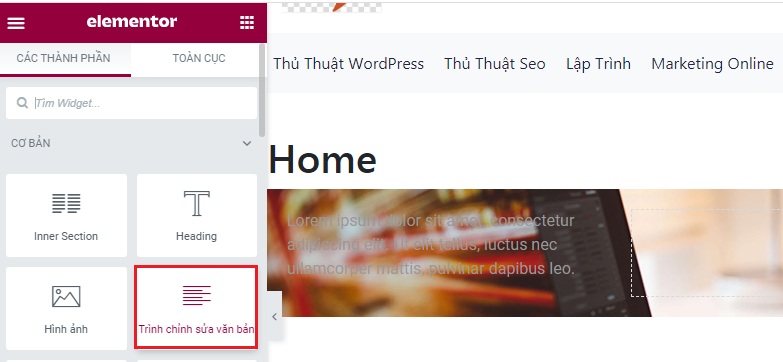
Để thêm một cái gì đó chẳng hạn như hình ảnh, Video, button chỉ cần kèo ở cột bên trái sang bên phải.
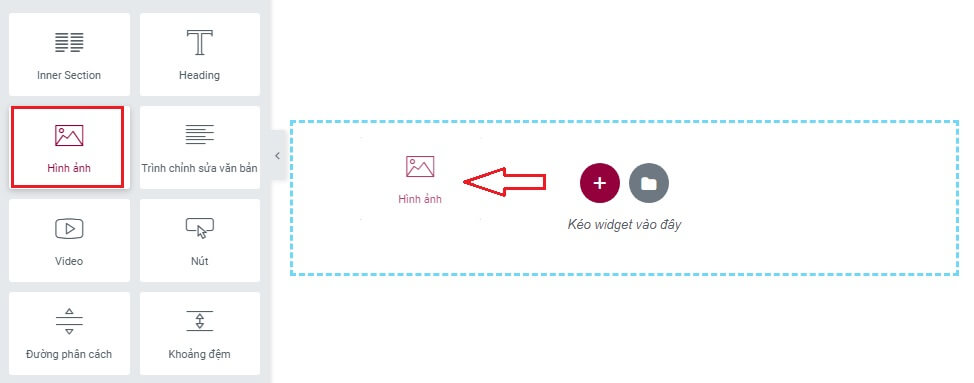
Thêm hình ảnh trong Elementor
Ấn giữ chuột trái rồi kéo sang => thả ra

Thêm ảnh vào

Ấn vào biểu tượng 9 chấm nhỏ để quay lại tùy chọn

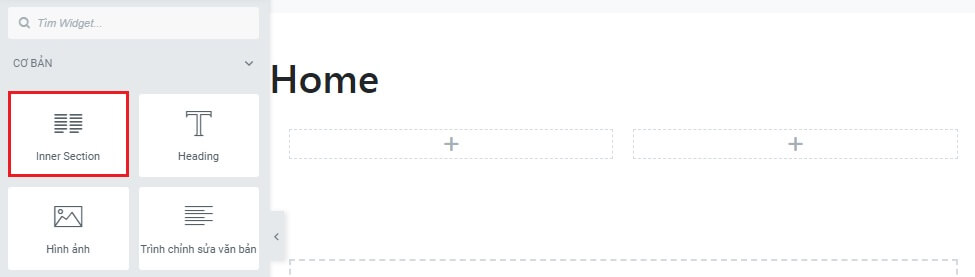
Thêm cột trong Elementor
Ấn chuột vào Inner Section kéo vào

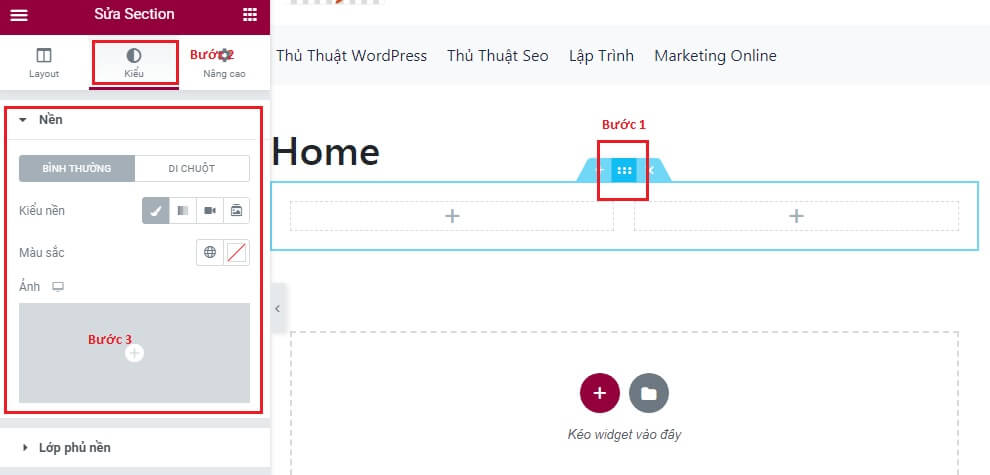
Để thêm nền bạn làm như sau:
Ấn vào biểu tượng 6 chấm nhỏ => Ấn vào kiểu => Tại khu vực nền (Background) chọn một hình ảnh bất kỳ để tải lên

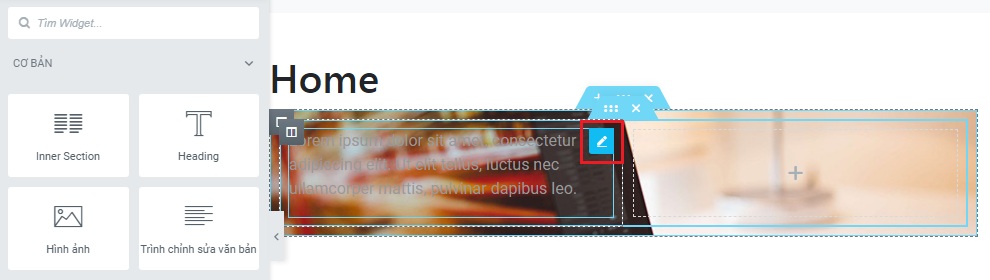
Thêm nội dung vào Elementor

Để sửa ấn vào biểu tượng chiếc bút

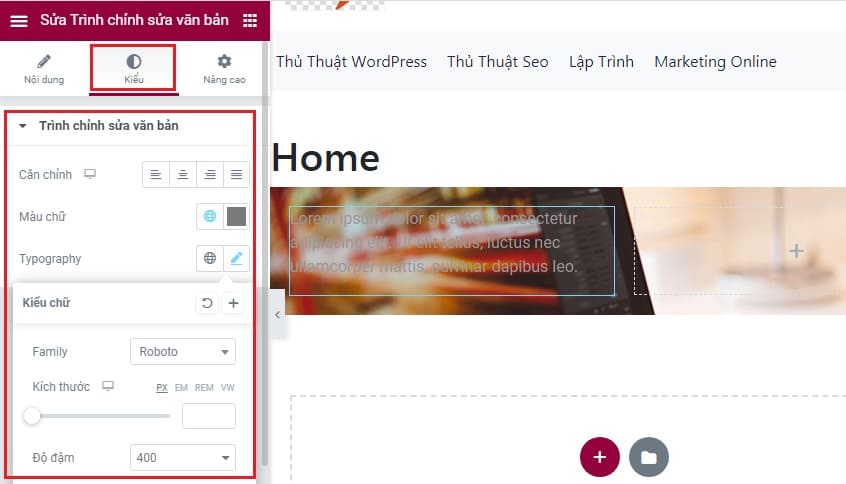
Ấn vào kiểu => Tại phần chỉnh sửa vản bản bạn chỉnh màu, font chữ, độ lớn vv…
Hoặc ấn vào Nâng cao để căn chỉnh vị trí như Margin, padding

Sau khi thực hiện xong xuôi mọi thứ bạn sẽ ấn Cập nhật để lưu lại.
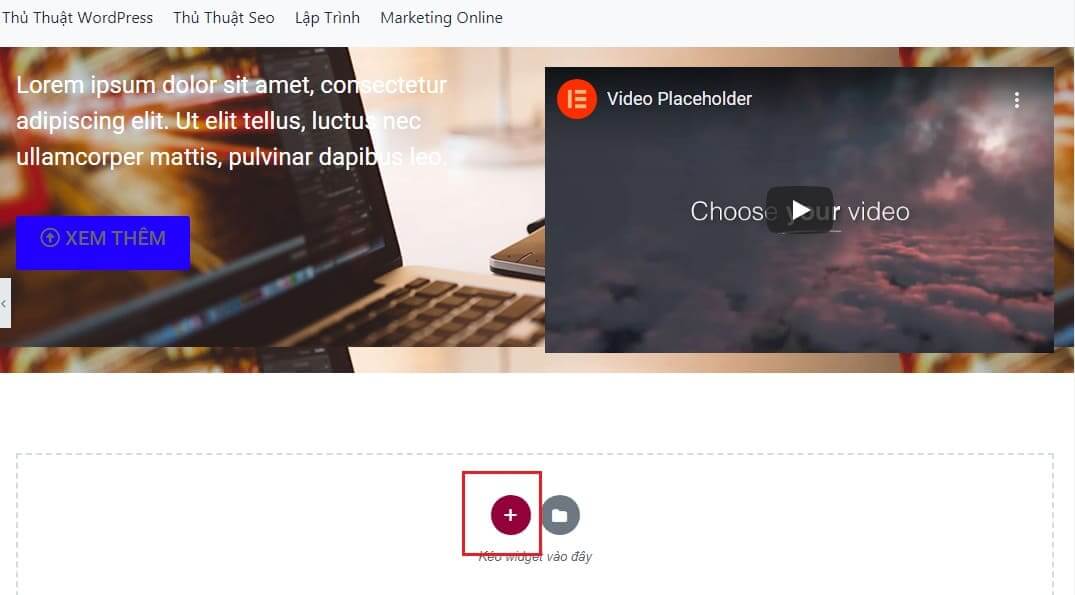
Thêm một Section mới
Để thêm một khu vực mới bên dưới ấn vào biểu tượng dấu + màu đỏ

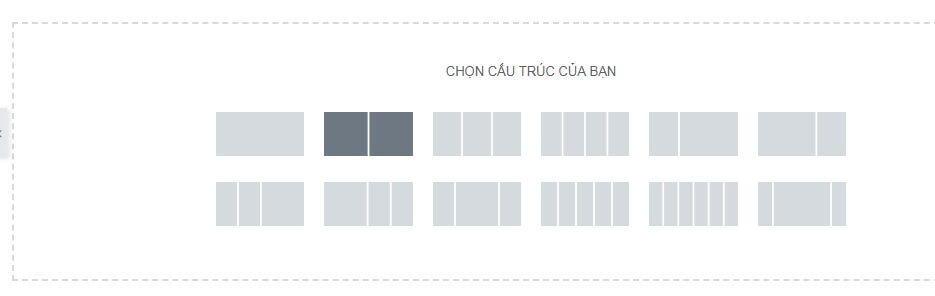
Chọn số cột muốn hiển thị

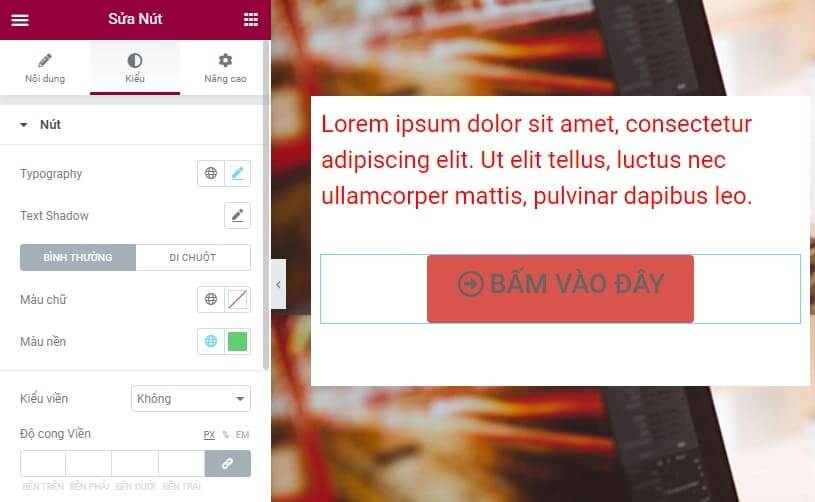
Thêm Button trong Elementor
Ấn vào nút ở cột bên trái kéo sang => Ấn vào kiểu để Style lại button

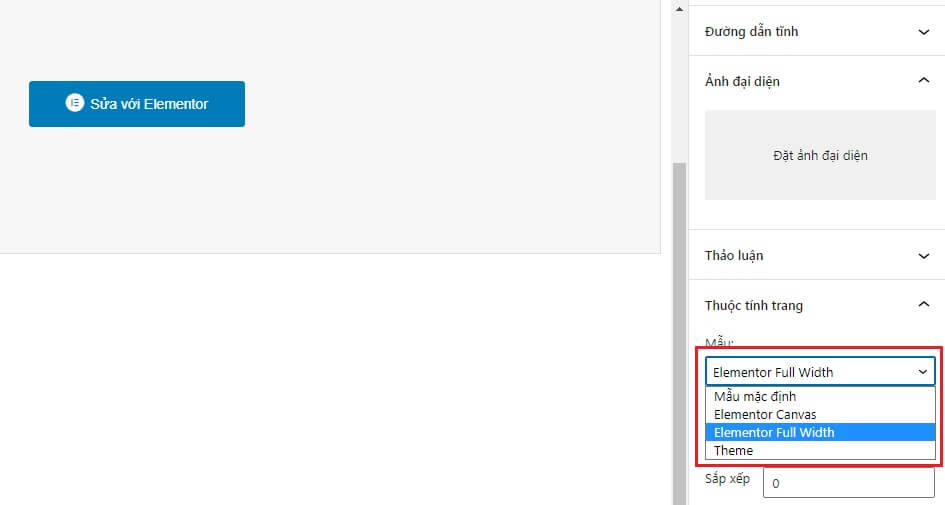
Làm cho trang Landing Page Full Width
Để cho trang Landing page mở rộng toàn màn hình và không xuất hiện sidebar nữa. Bạn sẽ vào Page (Trang) => Ấn vào chỉnh sửa (Không phải là sửa với Elementor đâu nhé!)
Ấn chọn Elementor Full Width

Kết luận: Trong một bài viết không thể hướng dẫn kỹ lưỡng đầy đủ được. Qua những bước cơ bản trên đây bạn đã biết cách tạo Landing Page với Elementor. Để thành thục bạn nên thực hành thật nhiều. Tìm một mẫu nào đó rồi bắt chước làm theo. Chúc bạn thành công!